Before reading, I would recommend experiencing this effect for yourself (sudden flash warning):
https://whyofallthingsdidtheychoosetocallitoven.pages.dev
Recently, I learned about the setDragImage function. To quote MDN:
When a drag occurs, a translucent image is generated from the drag target (the element the dragstart event is fired at), and follows the mouse pointer during the drag. This image is created automatically, so you do not need to create it yourself. However, if a custom image is desired, the DataTransfer.setDragImage() method can be used to set the custom image to be used.
That means you can set the autogenerated drag image to any image. Here’s an example:
someElement.addEventListener('dragstart', e => {
e.dataTransfer.setDragImage(img, 0, 0);
});
My immediate first thought when I learned of it was “how can I use this for evil1.” setDragImage allows you to set the drag image to any image, as well as the point on the image that your cursor is grabbing. Seems pretty innocuous, right? Well, in my experiments, I realized that setDragImage doesn’t have a maximum size. And because of how dragging is implemented―you can drag things to other wings―they’re always rendered over the top of everything.
Yeah.

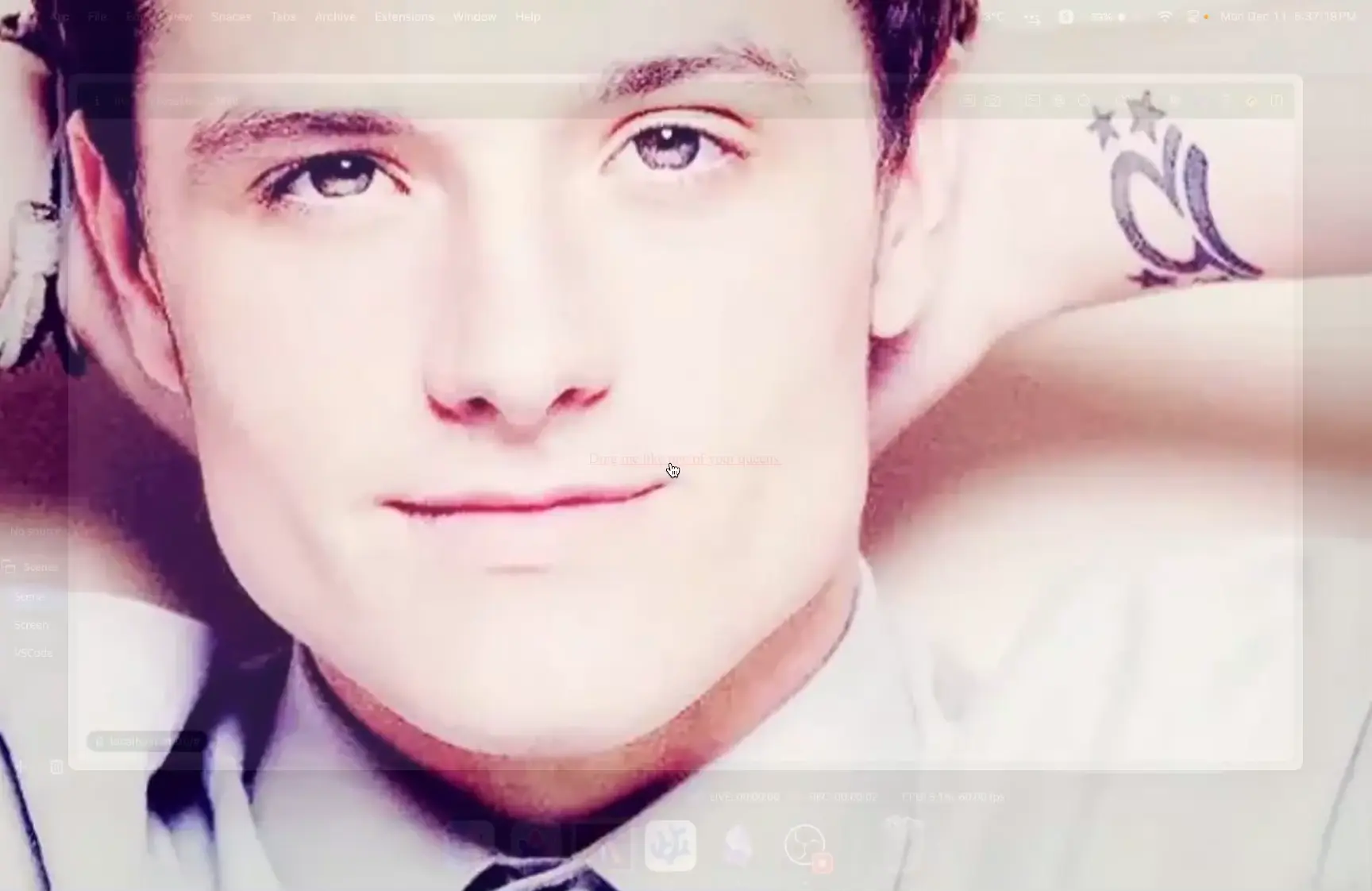
It’s even more obnoxious on macOS with Chromium.
Footnotes
-
Jokingly evil. Will either induce groans or laughs. See the website I linked to. ↩